サイトの高速化はウェブ集客に必須?
ウェブ集客で売上アップを目指す事業者の方にとって、サイトの高速化は必須課題です。
なぜなら、サイトの高速化は
- ユーザ体験の向上
- Googleの検索順位向上
というウェブ集客において欠かせない要素を含んでいるからです。
ユーザ体験が向上するというのは、なんとなく想像がつくかもしれませんが、Googleの検索順位も向上するの?と思われた方はこれを機に、サイトパフォーマンスがGoogle検索順位に影響を与えることがあるというのは認識されていたほうが良いでしょう。
GoogleはサイトパフォーマンスがGoogleのインデックスに影響を与えることはすでに明言しています。
実際にユーザ体験の低下を招くようなパフォーマンスのサイト(つまり表示が遅いサイト)の検索順位が落ちていることもあり、サイトのパフォーマンスはウェブ集客を考える上でも必須の内容となっています。
そもそも遅いサイトで何かをしようという気にユーザもならないと思います。
ただ、WordPressを用いてサイトを構築する場合、WordPressはもともとサイトパフォーマンスに難が出やすい設計となっており、パフォーマンスをあげるのはそれなりに難易度が高いです。
そのため、WordPressで速いサイトを構築するためにはそれなりに細かな対応が求められます。
今回はサイトのパフォーマンスを上げる上で有効な施策の一つを紹介していきます。
EWWW Image OptimizerのWebP変換機能を用いた画像の最適化
EWWW Image OptimizerというWordPressで画像を扱うプラグインがあります。
画像系のプラグインとしては有名なので、利用している方も多いのではないでしょうか?
今回はこちらのプラグインで提供している画像WebP変換機能を利用してサイトのパフォーマンスを向上させていこうと思います。
WebPとは?
そもそもWebPとははGoogleが開発し、導入を推奨している静止画像のフォーマットを指します。
読み方はウェッピー。
JPEGやPNGなど従来の画像フォーマットと比較すると、2〜3割近く画像を軽量化することができると言われており。拡張子は 〇〇.webp となります。
ただ、新しい画像フォーマットであるため、すべてのブラウザには対応していません。
ですが、 EWWW Image Optimizerを使うことによって、画像を自動的にWebPに変換した上で、表示するブラウザの対応状況に合わせて画像形式を出し分けしてくれます。
そのためサイト運営者は、WebPに対応しているブラウザかそうでないかによって対応を変える必要がなく、普段と変わらずにコンテンツ作成に集中できるというわけです。
筆者の環境はさくらのレンタルサーバ
今回は今あなたが読まれている、このサイトのWebP対応を行っていこうと思います。
こちらのサイトはさくらのレンタルサーバを利用して構築しています。勿論CMSはWordPressを利用しています。
EWWW Image Optimizerを用いたWebP変換手順
EWWW Image Optimizerの設定画面
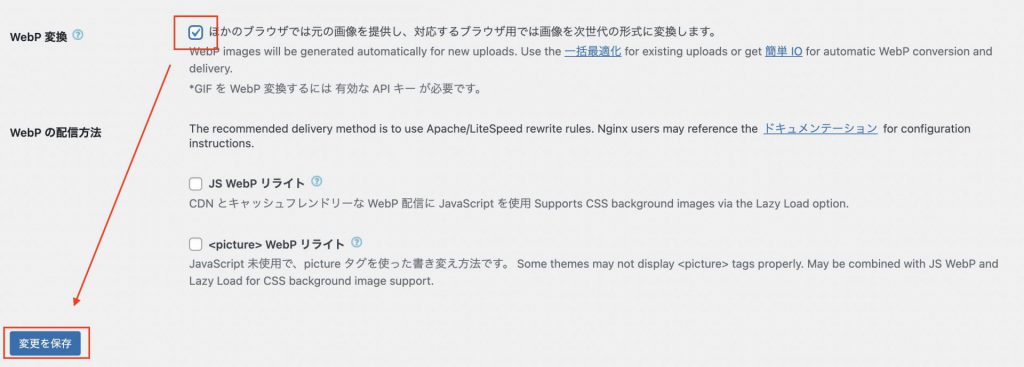
まずはEWWW Image Optimizerの設定画面から、WebP変換 にチェックを入れます。
下記のようにチェックを入れて、まずは変換を保存を押してください。

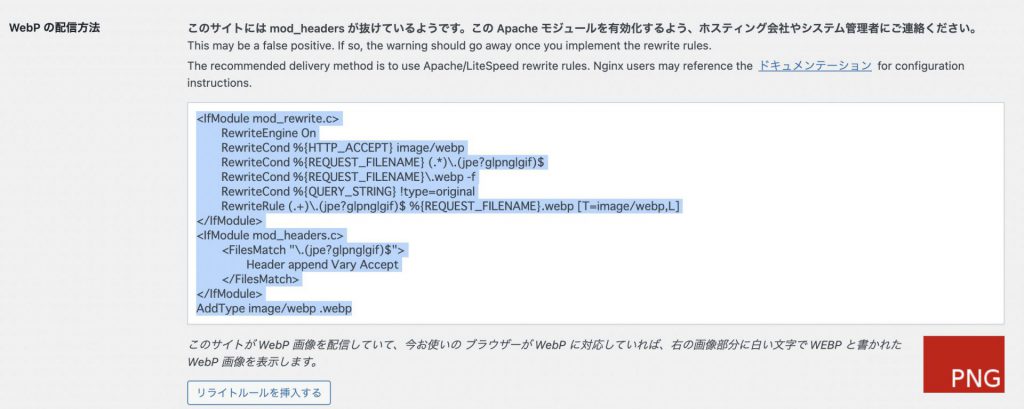
すると、下記のようにコードが表示されると思います。
このコードを .htaccess に貼り付ける必要があるので、コピーしておいてください

さくらのレンタルサーバのコントロールパネルにて
ここからはさくらのレンタルサーバのコントロールパネルで作業を行うので、ログインをしておいてください。
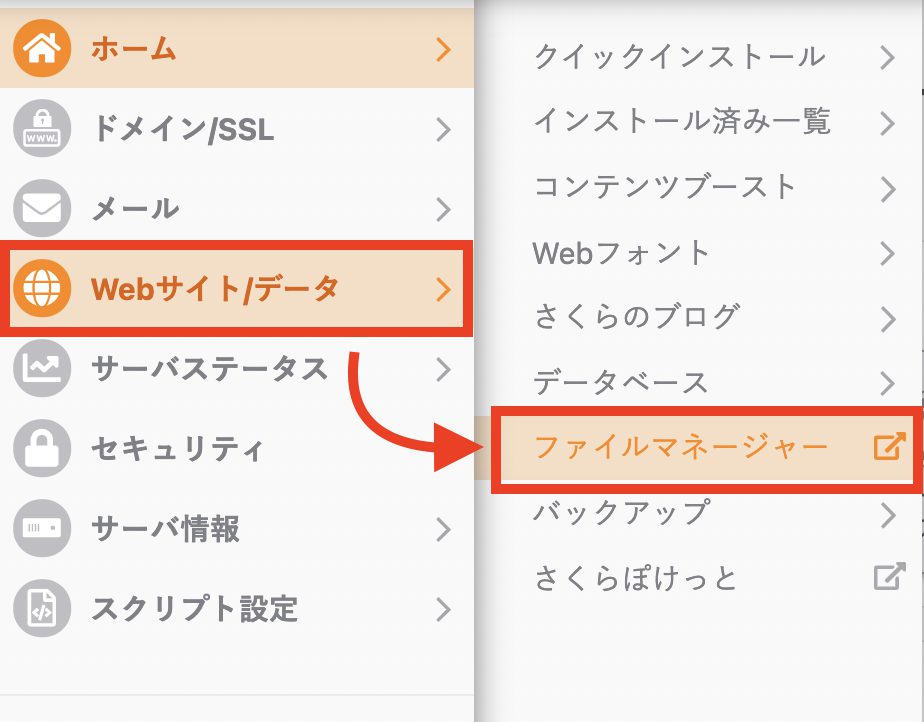
まずはさくらのレンタルサーバが提供しているファイルマネージャーを開きます。
ファイルマネージャーはコントロールパネル内のメニューから開けます。

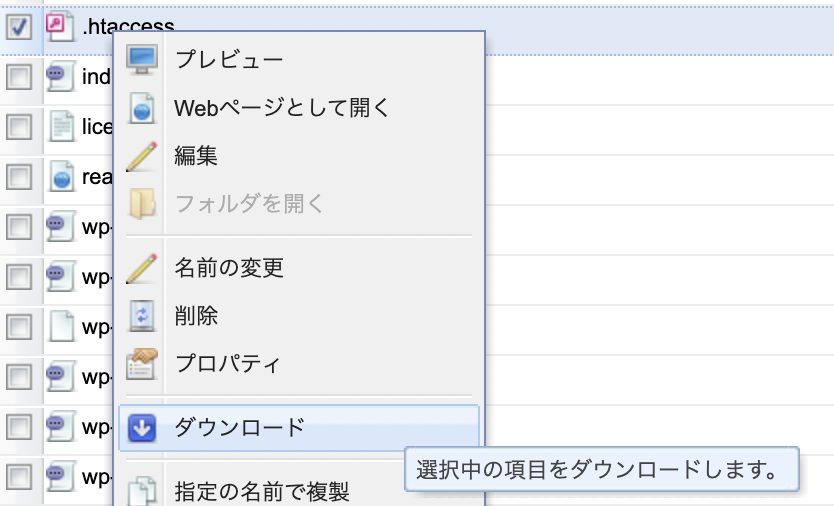
ファイルマネージャーを開いたら、.htaccessのファイルを編集するのですが、編集ミスを防ぐため、あらかじめファイルをダウンロードしてバックアップしておきます。
.htaccess 自体は対象のWordPressのフォルダの下に配置されていると思います。
ファイルを選択した状態で右クリックを行い、メニューからダウンロードを選択することで、操作しているPCにダウンロードできます。

ダウンロードしたら、.htaccessファイルを編集します。
開くとすでに何かしらの記述があると思うので、ファイルの一番末尾に先ほどコピーした記述をペーストします。
私は下記のように、すでにあった記述に合わせてペーストした記述の前後にコメントを加えています。
# BEGIN WebP (EWWW Image Optimizer)
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_FILENAME}.webp [T=image/webp,L]
</IfModule>
<IfModule mod_headers.c>
<FilesMatch "\.(jpe?g|png|gif)$">
Header append Vary Accept
</FilesMatch>
</IfModule>
AddType image/webp .webp
# END WebP (EWWW Image Optimizer)コードを貼り付けて保存を行います。
再びEWWW Image Optimizer画面にて
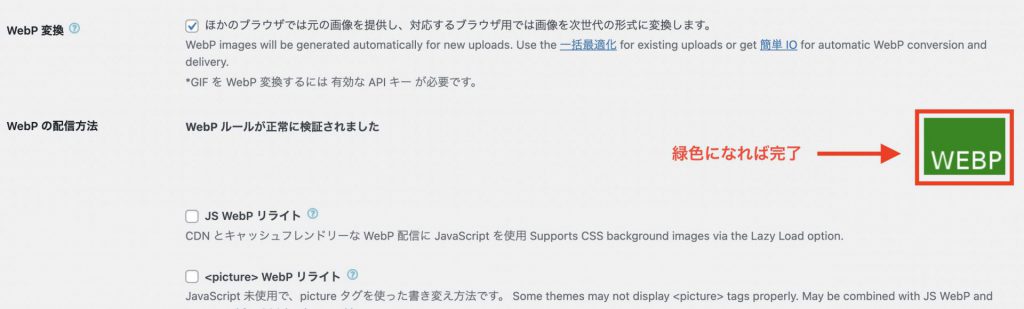
コードを適用した状態でEWWW Image Optimizerの設定画面を再読込すると、下記のような画面になっていると思います。これでWebPに関する設定は完了です。

既存の画像をWebPに変換にするための手順
これで設定は完了し、今後アップロードされる画像についてはWebP形式が利用されるようになります。
ですが、すでにアップロード済みの画像については一度WebPフォーマットに変換する必要があります。
EWWW Image OptimizerではこのWebP変換処理も用意されているので、今度はWebP変換対応のための手順を紹介します。
さて、この変換処理を行う前に一度、さきほど利用したさくらのレンタルサーバ内のファイルマネージャーを経由して、すでにアップロードしている画像をダウンロードしてバックアップを取っておくことをおすすめします。
EWWW Image Optimizerを用いたWebP変換時に万が一処理が失敗して画像が消えることも可能性としてはあるからです。
(この変換処理でエラーが出たことはありませんが、念の為バックアップを取っておくことをおすすめします)
WordPressにアップロードした画像は下記のパスに保存されています。
/サイトのルート/wp-content/uploadsこの uploads 配下にあるフォルダをダウンロードしておけば問題ないでしょう。
なお、アップロードしている画像がたくさんある場合、ダウンロードに時間がかかる場合もあります。
uploads配下にはおそらく日付が表示されていると思います。
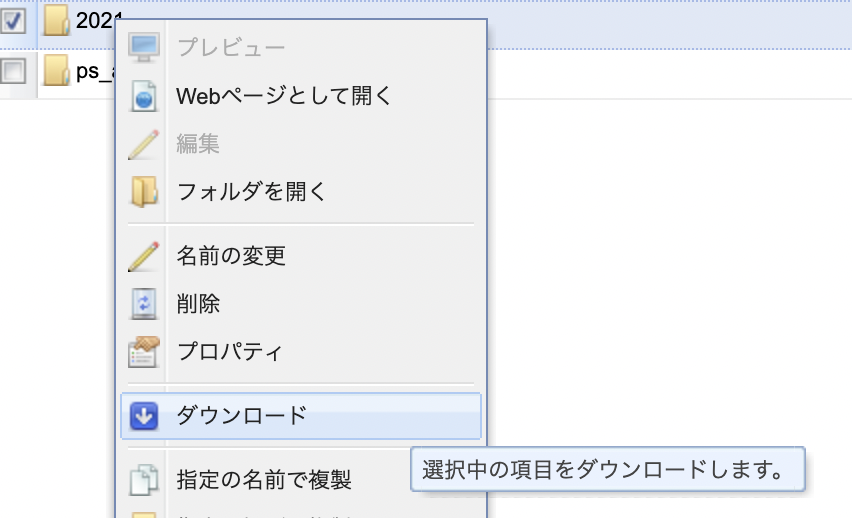
この日付のフォルダ配下に画像は保存されていると思いますので、下記のようにダウンロードします。
ちなみにこの簿記のサイトは出来て日も浅いサイトのため、2021というフォルダしかありません。

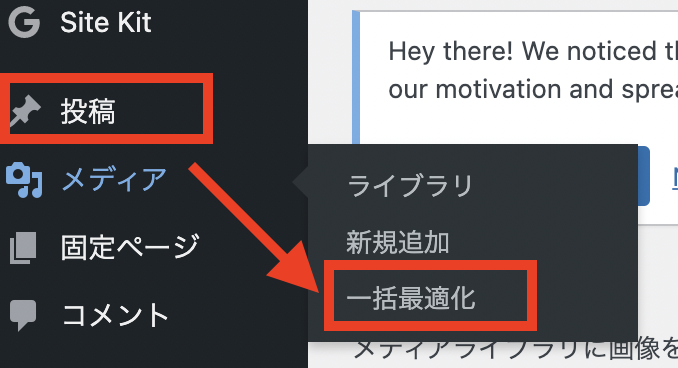
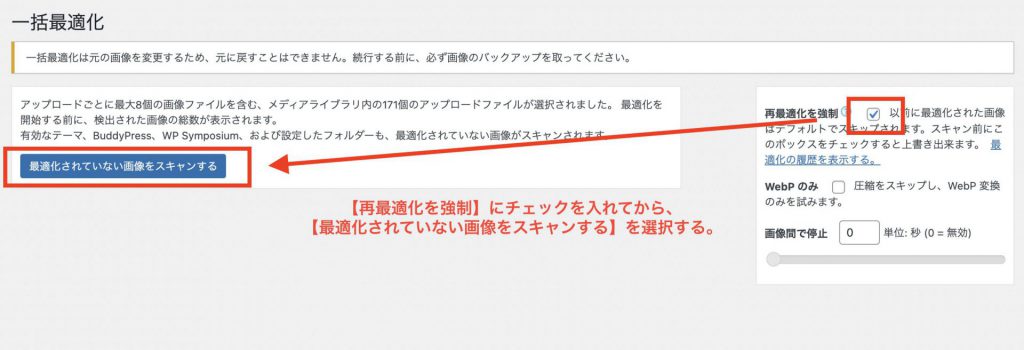
バックアップを取り終えたら、まずはWordPressのメニューで メディア → 一括最適化 を選択します。

すると、下記のような画面になるので、右の赤枠をチェックしてから、最適化処理を開始します。

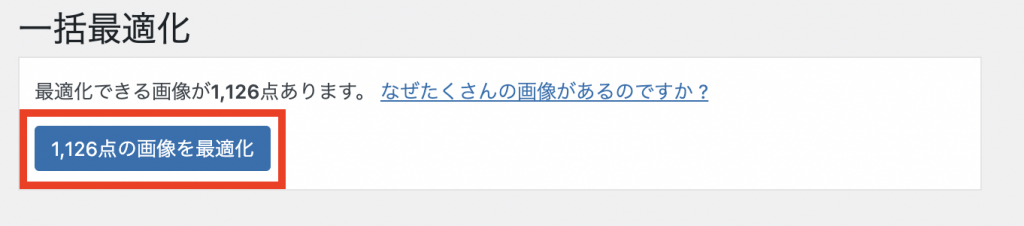
下記のような画面が表示されるので、最適化を開始してください。

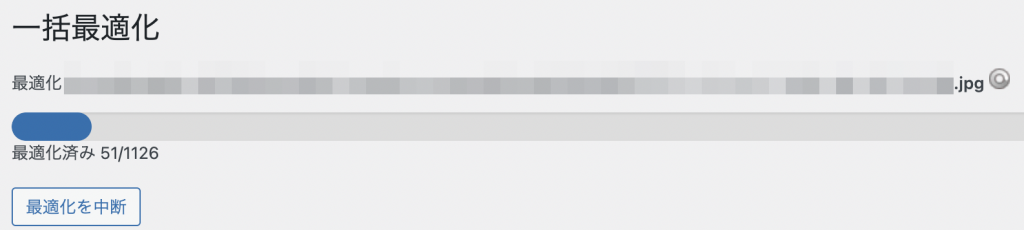
最適化処理が開始されると、下記のような画面になります。
私のサイトの場合、10分〜15分くらいで完了しました。
処理時間は画像の量や容量、サーバスペックにもよると思います。
処理中はブラウザは閉じないでおいておくほうが良いでしょう。

完了すると、下記のような画面になります。

これでWebP変換の対応は完了です。
WebP変換を行い早くなったのか?
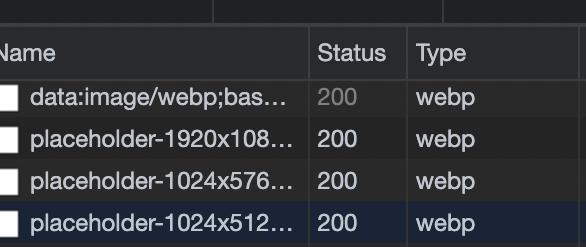
さて、では実際にWebPに変換されているか見ていきましょう。
サイトにアクセスしてブラウザの開発者ツールでチェックすると、画像の通りWebP形式で画像が表示されているのが確認できます。

実際にサイトパフォーマンスの数値はどれぐらい向上したのか?
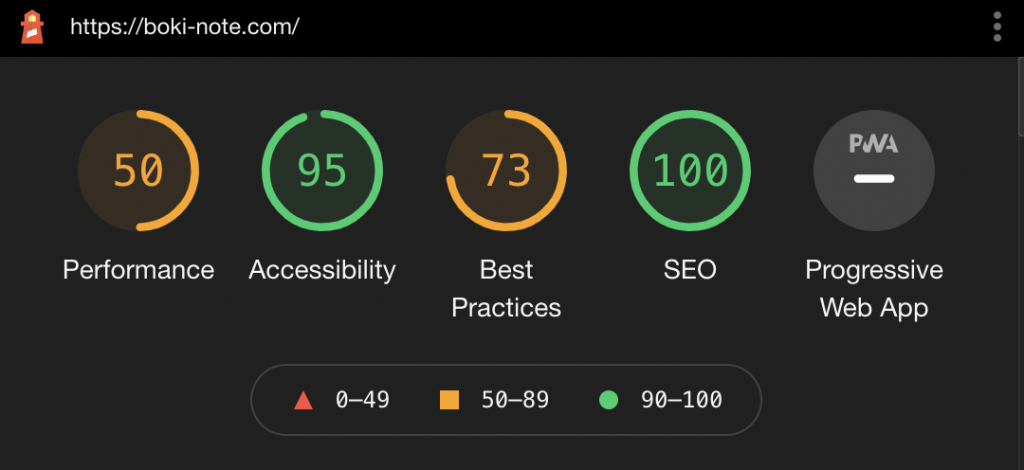
まずはWebP変換前の数値

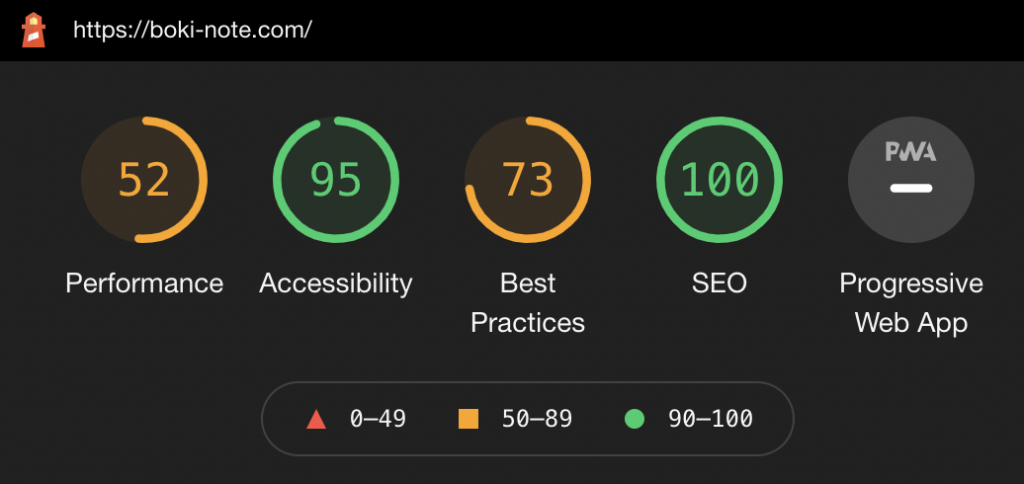
次に変換後

うーん、まあまあですね。
Performanceがわずか 2 しか上がっていないというのは拍子抜けですが、このサイトはまだそこまでたくさんの画像を使用しているわけではないので、画像を使用すれば使用するほど、効果は出てくるかと思います。
サイトパフォーマンスを意識するなら、WordPressのサイトが大きくなる前にこれらの設定は行っておいたほうが良いかもしれません。
なお、この作業を行う場合、 .htaccess の編集など、ある程度サーバ関連の知識が求められます。
もしこれらの作業に慣れていない場合は、この作業自体を外注してしまうのも一つです。
どういうことをやりたいのか説明するために、このブログを見せて説明していただくと、たぶん外注先のエンジニアの方も意図を汲み取りやすいかと思うので、ぜひご活用ください。
外注であればココナラなどのサービスを利用すれば良心的な価格で対応してくれる方もいると思うので、ぜひ探してみると良いと思います。
また、さくらのレンタルサーバは他のレンタルサーバに比べて値段は安いながらも、安定性は高いサーバですので、これからレンタルサーバを検討されている方は是非チェックしてみてください。
私も使い始めてもうすぐ10年になりますが、障害も起きておらず、初心者の方にもおすすめですよ。