こんにちは、日々FIREを目指して奮闘中の新米社長です。
以前書いたFIREしたい方にオススメの漫画でも書いている、望郷太郎を読み返しながら人間の歴史や経済のあり方について考えるという朝の時間を過ごしました。
いやー本当に面白い。
経営者は必読の漫画だなと本当に思います。
Cocoonで吹き出しを簡単に使うための方法
先日こちらのサイトのテーマをCocoonに変えた話を書きました。
今はCocoon内で色々と試しているところですが、そのうちの一つに吹き出しの入力をいかに簡単に行っていくか?というのがあり、ちょっと調べていたので今のところの自分の最適解をこちらに書いていきます。

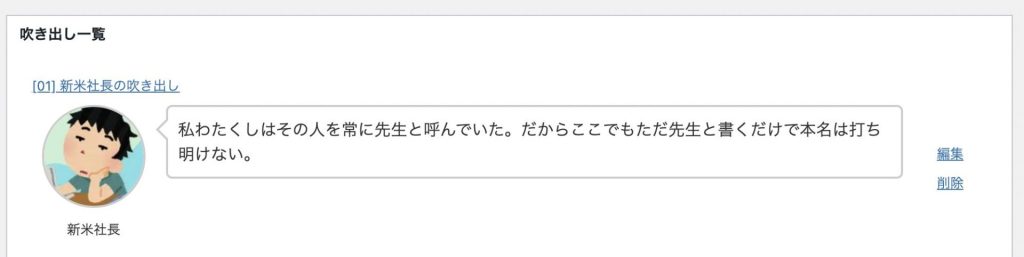
Cocoonは導入するだけでこんな吹き出しが使えるようになるのでおすすめです!
新米社長の吹き出しの記述手順
まずはCocoonで吹き出しの追加手順について書いていきます。
なお、自分独自の吹き出しの設定方法については開発者の方の解説記事に参考になるので、そちらのリンクを以下に貼っておきます。

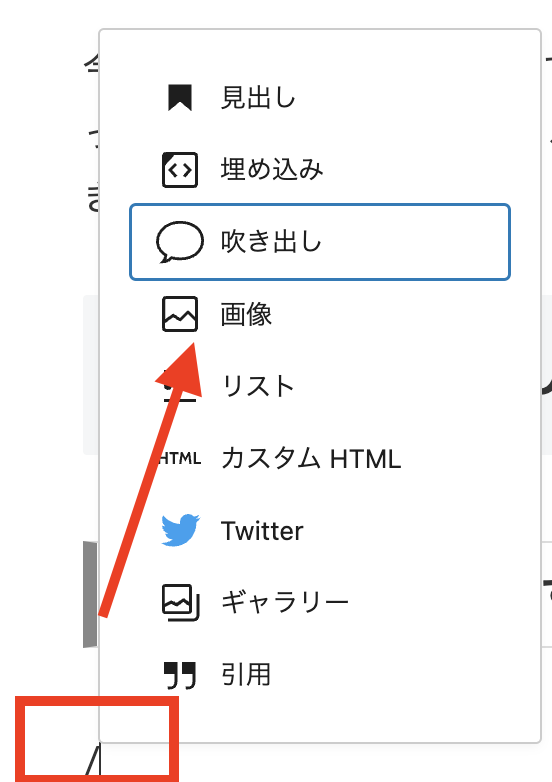
1. /吹き出し と記述する
まずは以下のように / を打ってから吹き出しを選択します。
( /吹き出し と打っても良いかもしれません)

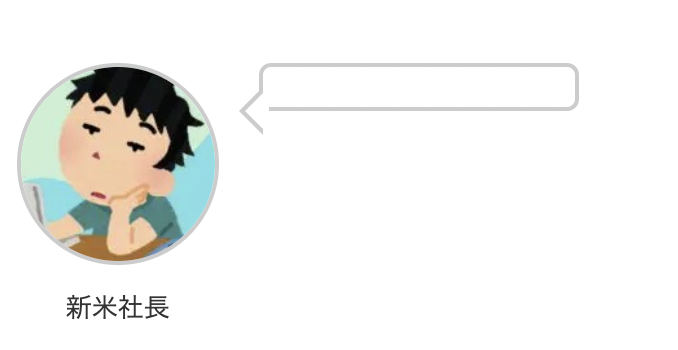
2. 吹き出しを選択してあとは記述するだけ
吹き出しを選択すると、あとは私の吹き出しが出てくるのでテキストを入力するだけです。

たったこれだけで吹き出しを使えるのでとても便利です。
吹き出しの画像や名称もいちいち設定する必要がありません。
吹き出し表示時のデフォルトをオリジナルの吹き出しに変える
Cocoon で吹き出しを追加した場合、Cocoon導入時の状態では Cocoon に最初から入っている吹き出しが追加されます。
これは単純に、吹き出し項目の一番上の吹き出しが選択される仕様となっているようです。
そこで自身で作成した吹き出しの名称を私の場合は [01] と先頭につけることで、自身の吹き出しがデフォルトで選ばれるようにしました。

もしかしたら別途デフォルト設定があるのかもしれませんが、パッと見まだ見つけられていないし名称を変えるだけで対応できるので、一旦はこの運用で行っていこうと思います。
いずれにせよ2ステップで独自の吹き出しを挿入できるので、とても楽です。